Creating an Ecommerce Website That Increases Return Visits

With the increasing number of businesses entering the e-commerce space, it’s becoming more challenging to stand out and retain customers. While attracting new customers is important, it’s equally crucial to focus on retaining existing ones. Creating an e-commerce website that encourages return visits can help businesses build customer loyalty, increase sales, and improve their bottom […]
How Having a Website Can Benefit Your Business

You’ve probably heard it a million times before: “You need a website for your business.” You might be wondering if a website is really worth the time, money, and effort required to create and maintain one. The truth is, a website can benefit your business in many ways. It can help you reach a wider […]
How to Come Up with a Great App Idea

It’s no secret that the app market is oversaturated. There are now over two million apps in the App Store and Google Play combined, and that number is only increasing. With such a vast sea of apps, it can be hard to make yours stand out—but it all starts with a great idea. In this […]
How Mobile and Finance Apps are Influencing the Finance Industry

The financial industry is one that has seen a lot of change in recent years. With the advent of new technology, there are now more options than ever before when it comes to managing your finances. One of the biggest changes has come in the form of apps. There are now apps for everything from […]
How to Design a Law Firm Website

There are many reasons to design a law firm website. A well-designed website can help a law firm to attract new clients, communicate effectively with existing clients, and promote the firm’s brand. A website can also be a valuable tool for marketing and business development. When designing a law firm website, it is important to […]
Medical Website Design Tips

A medical facility is a business and, as a proprietor or shareholder, you are responsible for its offline as well as an online presence. On the internet, your clinic is perceived as a brand, and the only way to establish an excellent brand as a clinic is via an ultramodern clinic website. An advanced clinic […]
Mobile App Development Process Step by Step

With the increasing use of mobile phones, many companies are trying to take advantage of mobile apps. However, with limited information, many companies do not know how to create an app for their business. To realize success, it is important to build your mobile application using a process that has been tested and refined over […]
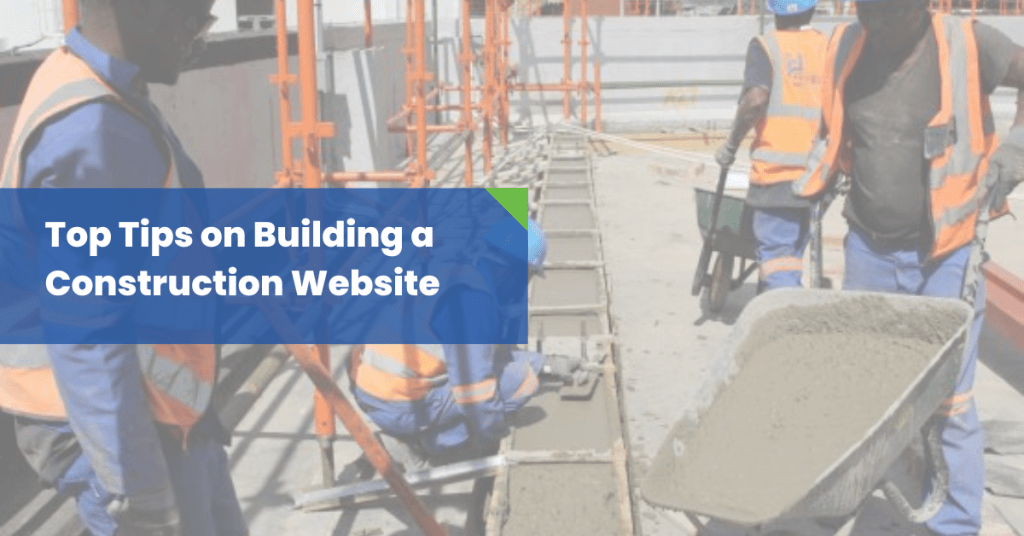
Top Tips on Building a Construction Website

A high number of people look at a business’ online presence before engaging with it further and construction companies are no exception. Hiring a construction firm is a costly endeavor. This means that people are likely to be even more meticulous about their online research. The challenges of developing a construction website are immense, which […]
Benefits of Mobile Apps for Business

Even though people still access the internet from a desktop computer, mobile applications have become the go-to tool for information access over the internet. This is because mobile phones are easy to carry around as compared to computers. Having an application is one of the best ways to provide value to your clients and this, […]
How To Design A Professional Website For Your Company

Think of a company’s assistant or a business development executive that a company hires to work twenty-four hours a day and seven days a week with the sole aim of promoting a brand rather than focusing on its products and sub-products, this is essentially what a corporate website is about. There is a wide variety […]




